O WordPress é a plataforma mais utilizada para a criação de sites no planeta estando, presente em mais da metade dos sites no mundo, decidi criar esse guia para te ajudar a aumentar a velocidade do seu site WordPress e conseguir chegar nas primeiras posições do Google.
Não existe nenhuma uma tática, plugin ou script que vai aumentar a velocidade do seu site WordPress. O processo de otimização para aumentar a velocidade não é fácil, demanda diversas tarefas principalmente se o seu site for grande.
Eu vou te falar exatamente o que eu faço para aumentar a velocidade dos meus sites em wordpress os sites dos meus clientes, Nesse guia eu vou focar especificamente em otimização do WordPress, não vou falar de SEO e sim de otimização da plataforma.
- Sites que carregam mais rápido que .1 segundos são carregados instantaneamente pelo usuário;
- Os sites que demoram mais do que .1 segundo na maioria das vezes são notadas pelo usuário, e eles terão a sensação de que os dados não estão sendo entregues instantaneamente;
- Sites que demoram mais de 10 segundos para carregar causam uma taxa de “bounce” (rejeição) muito grande, pois os usuários acabam ficando sem paciência de esperar e isso é péssimo para o seu SEO. Altas taxas de rejeição prejudicam diretamente os seus resultados nos mecanismos de buscas.
Guia de como aumentar a velocidade do seu site WordPress Índice:
Velocidade do site x velocidade da página
Realizando um teste de velocidade
Hospedagem e CDNs
Número de Solicitações
WordPress Embeds
Sharding do domínio
Otimização de Imagens
Plugins do WordPress
Otimização do banco de dados WordPress
Otimização do Tema
Otimização dos slides
Compressão Gzip
Cache do WordPress
Conclusão
Velocidade do WordPress no geral
O que você prefere: um site bonito e pesado ou um site que carrega rápido e ranqueia bem? Em muitos dos casos você não pode ter os dois.
O Google é muito misterioso quanto ao que ele determina relevante para o ranqueamento de sites, mas o que eles tem sido bastante claros é quanto a velocidade da página.
O google desenvolveu a ferramenta chamada mobile friendly test, que é uma das ferramentas mais confiáveis por profissionais de SEO no mundo inteiro.
Ter uma boa experiência com o usuário não significa lotar de plugins para facilitar a navegação dentro do seu site, isso significa uma boa experiência na “curadoria” do seu conteúdo.
Experiência do usuário significa entregar o que o usuário busca dentro do seu site.
Veja o seu site no ponto de vista do seu usuário, faça uma lista de todos os plugins e recursos que você possui.
Por Exemplo: Se o seu site leva 5 segundos a mais para carregar o seu botão de curtir, é provável que eles cliquem no botão voltar antes de carregar o botão de curtir.
Velocidade do site x velocidade da página
A primeira coisa que você tem que ter em mente é que as páginas internas têm valor igual ou maior a página principal, já peguei vários projetos que somente a página inicial era otimizada com o argumento de: o que vai ranquear é a página principal, portanto não é necessário fazer uma otimização apurada nas páginas internas. Acontece que isso prejudica o seu SEO.
Não estou falando que você não precise otimizar a página inicial, apenas não se esqueça do resto do site. No WordPress, tem muitas áreas que se aplicam no site todo:
- Menus
- Sidebars
- Rodapés
Não se esqueça da parte interna também:
- Elementos do <body>
- Imagens, galerias, etc…
- Funções especiais, formulários de contato, etc…
- Conteúdo contextual / HTML simples
- PDF incorporado ou vinculado
- Conteúdo de mídia (vídeos do YouTube,Vimeo, Podcasts, etc…)
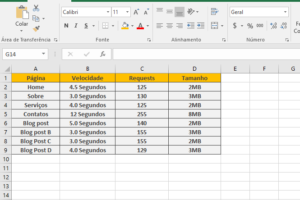
A melhor forma de você testar a otimização do seu site é dividindo em lotes. Eu utilizo uma planilha do Excel para fazer isso.

É sempre bom salvar um “antes” e “depois” em uma planilha, assim você pode voltar e verificar a diferença do resultado das suas otimizações. Você pode fazer uma página de cada vez ou todas juntas, só tenha em mente que cada página é importante para o seu SEO no geral.
Executando um teste de velocidade do WordPress
Bom, agora vamos começar a medir a velocidade do site. Quanto tempo ele demora para carregar, quais arquivos estão sendo carregados, qual o tamanho deles e onde eles estão carregando.
A ferramenta que vamos utilizar para fazer esse processo é o Pingdom, ele é um software de auditoria, que vai analisar todos os pontos técnicos do seu site.
Existem outras ferramentas que fazem o mesmo serviço como o GTmetrix e o Google Page insights mas no nosso exemplo usaremos o Pingdom.
Para começar, digite seu URL na ferramenta. Se você estiver otimizando uma página, insira o URL da página.

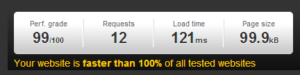
Neste exemplo o nosso site de teste foi carregado em cerca de 7,3 segundos, teve 185 pedidos e o tamanho de 4.1MB
Vamos aos problemas
Olhando para a imagem acima você pode ver que demorou mais de 1 segundo para o site carregar. Isso pode ser um problema de hospedagem, ou mais provavelmente um servidor de DNS lento.
Veja também a quantidade de solicitações que o site fez, 185. O ideal é que estivesse em torno de 100.
Quando você executa um teste de velocidade de um site no WordPress, você deve ficar atento aos seguintes itens:
- O número total de solicitações HTTP
- O número de imagens sendo carregadas
- O número de plugins
- O número de folhas de estilo CSS sendo carregadas
- O número de JavaScript sendo carregado
- O número de domínios sendo carregados
O objetivo final dentro deste guia vai ser a redução. Reduzir o tamanho, sem reduzir a qualidade.
Velocidade do WordPress: Hosting e CDN
Escolher corretamente a sua hospedagem já é metade do caminho andado. Você pode criar o mesmo site, idênticos, em dois hosts diferentes e vai ver que os dois vão carregar em tempos diferentes.
Procure uma VPS (Virtual Private Server), existem várias no mercado eu utilizo a Digital Ocean, tem planos de 5 dólares por mês. Fique longe de hospedagens compartilhadas como: GoDaddy, Hostgator, principalmente para sites em WordPress.
As maiores desvantagens de usar um servidor compartilhado é que você não sabe quais IPs estão na mesma hospedagem que você e você também não sabe que hardware está usando, com uma VPS você tem uma garantia maior da entrega de hardware por parte do servidor.

Redes de distribuição de conteúdo ( CDN )
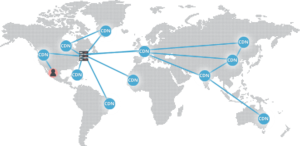
O CDN distribui o seu conteúdo para servidores em todo o mundo, em vez de você ter o seu site em apenas um servidor.
A vantagem é que os seus dados percorrem um caminho menor para chegar no seu usuário.
Dê uma olhada nessa imagem de como funciona a CDN.

CDN é realmente uma solução ideal para quem procura aumentar a velocidade do seu site WordPress.
A Cloudfare, é uma empresa que oferece servidos de CDN e você pode iniciar com planos gratuitos e aumentar de acordo com o tamanho do seu projeto.
A Cloudfront da Amazon É uma alternativa para que já tem uma certa estrutura e quer escalar o negócio. A maioria dos sites grandes da internet usam o Cloudfront da Amazon.
Independente da CDN que você escolher fique ciente a velocidade do seu site vai aumentar em no mínimo 50%.
Solicitações WordPress / Pedidos HTTP?
Vamos voltar ao relatório gerado pelo Pingdom e analisar a parte de solicitações.
Veja quantos arquivos o seu site está carregando, o ideal é que seu site carregue menos de 100 arquivos. Menos de 50 é ótimo e menos de 25 é excelente.
Se seu site estiver carregando mais de 200 arquivos, você precisa agir. Dê uma olhada no site do Moz como é impressionante a otimização deles.

Moz.com é uma das maiores comunidades de SEO do mundo não é atoa que eles tem um site otimizado a esse ponto, eles tem um CMS interno que carrega pouquíssimos arquivos e fazem muito poucas solicitações.
A melhor maneira de reduzir os seus pedidos é analisar 1 por 1 e desativar TUDO que não for necessário de verdade, plug-ins de SEO e adicionais que você não utiliza 100% do tempo você pode deixar desativado e quando for usar ativa, terminou de usar desative novamente.
Para que você entenda melhor, pedido HTTP pode ser qualquer:
- Uma imagem carregando
- Um arquivo HTML
- Uma folha de estilo CSS
- Arquivos JavaScript
- Outros scripts
- Fontes
- Análise
Para obter mais informações sobre solicitações HTTP, confira a seção sobre o domínio sharding abaixo e como ele pode te ajudar.
Aumentando a velocidade do WordPress: Reduzir comandos Embedados
A primeira coisa que eu faço quando vou otimizar um site em WordPress é verificar a quantidade de conteúdo embedado nas páginas. Tem sites com mais de 100 plugins ativos.
A pergunta é: quão importante é ter um feed do Twitter em cada página em sua barra lateral? A maioria das empresas simplesmente não precisa disso.
Aqui estão algumas dicas:
- Em vez de incorporar um feed do Facebook / Twitter, Coloque uma pequena imagem linkando direto para o seu perfil social.
- Crie uma imagem de feed “melhor” que mostre uma captura de tela de atualizações de status de tweets / FB populares, em vez de um feed ao vivo.
A lista continua. Examine cada embed, e veja se você pode se livrar dele.
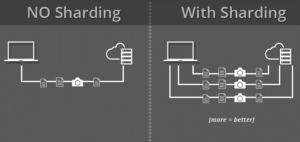
Domínio Sharding WordPress
Não, eu não quis dizer compartilhar. O termo é “domínio Sharding” e não se limita a apenas sites em WordPress.
Embora este seja um conceito muito simples de entender, sharding pode ser uma técnica um pouco difícil de implementar no WordPress. Vou te deixar uma alerta, não use um plugin para isso.
Sharding é uma técnica que envolve a divisão de recursos em vários domínios.
Vou te dar um exemplo, quando um site carrega, ele faz as requisições para o seu servidor, utilizando o Sharding você cria um “banco de imagens virtual” em vez de todos os arquivos serem carregados de “exemplo.com” as imagens deste site são carregadas de ”Exemplo.imagens.com”

Sharding é muito parecido com CDN.
Um CDN espalha informações em todo o mundo, para reduzir a distância ao baixar arquivos.
O Sharding aumenta o número de conexões atuais ao fazer o download ou solicitar os arquivos. Uma analogia básica é a seguinte: se você precisar transferir 4 baldes de água do ponto A ao ponto B, poderia ser feito muito mais rápido com 2 ou 3 transferindo os baldes, do que com apenas 1 pessoa transferindo os baldes.
Os browsers modernos podem segurar na média 4 pedidos por o hostname (domínio.) A maioria dos sites só utilizam um pedido por host, Sharding permite que você tire proveito do servidor enquanto o site está carregando.
Sharding é algo que qualquer site pode se beneficiar. Mesmo se você receber um visitante por dia em seu site, ele fará seu site mais rápido. Mas isso não quer dizer que todos deveriam fazê-lo. O que a maioria das pessoas não percebem, é que muitos sites aproveitam do Sharding mesmo sem saber. Sempre que você hospedar uma imagem externamente, por exemplo, você está aproveitando o domínio sharding.
Para sites com imagens pesadas: para sites com muitas imagens, a melhor opção é colocar as imagens em um domínio separado.
Não que isto seja algo operacionalmente fácil de se fazer, como instalar um plugin e etc… Mas é algo que realmente vale a pena dependendo do peso do conteúdo do seu site.
E para finalizar, se você quiser um bom exemplo de Sharding olhe para Facebook, YouTube, todos eles usam Sharding para hospedar seus vídeos e conteúdos, portanto se você quiser ganhar alguns milissegundos no tempo de carregamento do seu site, vai de Sharding.
Otimização de imagens
Vou deixar um alerta de início: Faça o possível e o impossível para manter os seus arquivos o menor possível.
Existem muitos plugins de WordPress, scripts, compressão de imagem, cache e todos os tipos de ferramentas diferentes que podem fazer isso por você. Em geral, existem várias maneiras diferentes de otimizar imagens em seu site.
Se você é um desenvolvedor ou tem um à sua disposição, uma maneira de fazer isso é colocar todas as suas imagens em um sprite CSS.
Um sprite de imagem é uma coleção de imagens colocadas em uma única imagem.
O uso de sprites reduz o número de imagens que sua página carrega e economiza um tempo de carregamento valioso.
Se você tiver poucas imagens e elas forem pequenas, pode não valer a pena, mas um site com muitas imagens consegue economizar bastante espaço.
Se você precisar de alguma ajuda para obter seus sprites, você pode acessar o csssprites.com, é uma ferramenta gratuita e pode te ajudar a iniciar nos estudos de sprites.
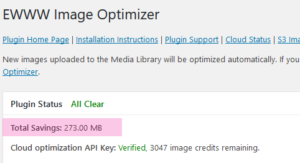
Outra ferramenta que eu recomendo para a otimização de imagem é o plugin EWWW . Este plugin irá analisar o seu site e comprimir as imagens para o menor tamanho possível.
Se liga só nesse projeto o quanto que foi economizado em imagens:

Esse plugin geralmente reduz 50% o peso total da imagem e sabe qual é o melhor de tudo? O Plugin é free =)
Se você quiser compactar manualmente as imagens, dê uma olhada no tinypng.com Não se iluda com o domínio tinypng, pois ele trabalha com jpeg também. Antes de você upar uma imagem para o seu site WordPress, joga ele no TinyPng que consegue reduzir bastante perdendo quase nada de qualidade.
Resolução de imagem / tamanho real no WordPress
Outro erro comum que encontro nos sites que analiso é usarem o tamanho da imagem errada.
Não o tamanho do arquivo, mas o tamanho real da imagem.
Por exemplo, pense em um pequeno logo Facebook no rodapé do site. Não há nenhum motivo para essa imagem ser 1000 x 1000 pixels.
Geralmente fica na casa dos 50 x 50 ou menos. Caso você precise reduzir uma imagem com uma distância de dimensão dessa o certo é excluir a antiga e adicionar uma nova otimizada com as medidas adequadas.
Quando você estiver otimizando o seu site WordPress, abra cada imagem em uma janela e compare o tamanho real e o tamanho da imagem no site. Se o tamanho real da imagem for muito maior que a do site, você tem um problema e para resolver existem duas opções:
- Salve a imagem, exclua-a do servidor, Reduz o tamanho dela no Photoshop ou um programa de edição de imagem de sua escolha e volte a enviá-lo para a mesma pasta usando o mesmo nome de arquivo.
- Ou fazer o mesmo (salvar, excluir, encolher), mas enviar para uma nova pasta com um nome atualizado.
A única diferença aqui é que se você não prestar a atenção no procedimento de salvar, excluir e encolher é que você pode gerar erros 404 sem querer.
Plugins do WordPress
Chegou a parte mais complicada do guia. Especialistas em SEO dizem que os plugins são ruins para a velocidade do WordPress. Outros recomendam determinados plugins para acelerar o seu site. E aí? Bem, tudo na vida tem as suas vantagens e desvantagens!
A minha dica é: Exclua todos os plug-ins que você não use.
Você realmente precisa de um Facebook como plug-in em sua página inicial? Isso é importante para você realmente? Na maioria das vezes, a conversão de um cliente ou conseguir ganhar uma posição do seu concorrente na SERP do Google é mais importante do que obter um “like.” Seus clientes precisam ver seus Tweets em um feed ao vivo? Provavelmente não.
W3 Cache Total
“O W3 Total Cache melhora a experiência do usuário do seu site, aumentando o desempenho do servidor, reduzindo os tempos de download e fornecendo integração de rede de distribuição de conteúdo transparente (CDN).”
Este é um plugin muito controverso. Talvez pelo fato de que foi comprometido no passado.
Se você não sabe o que você está fazendo não use este plugin, ele pode prejudicar o seu site e causar efeitos negativos sobre o seu SEO. Eu recomendo que você leia a documentação do plugin e use ele em um site de teste antes de ativá-lo.
Algumas outras dicas quando se trata de plug-ins para WordPress:
- Em vez de usar um plugin “Google Analytics”, basta inserir o código no cabeçalho
- Use os ícones de fonte ou incorpore imagens em vez de um plug-in de compartilhamento social
- Coloque um favicon.ico manualmente em vez de usar um plugin
Resumindo, utilize o menor número de plug-ins possíveis.
Minificação
Minificação é o processo de reduzir um arquivo codificado, reduzindo o espaço dentro do código real.
Não vou entrar muito na parte técnica, tudo o que você realmente precisa saber é que é bom para a velocidade do seu site.
Existem duas maneiras de minificar o seu JavaScript e CSS: Manualmente, ou usando ferramentas e scripts.
Se você quiser economizar tempo, pode usar o WP Minify. Este Plugin cuida de tudo para você e dependendo de quanto JS / CSS você está carregando consegue acelerar consideravelmente o o tempo de carregamento do seu site.
P3 Profiler
Um plugin para medir plugins. Apresento a vocês o P3 Profiler. É para os usuários do WordPress (não para desenvolvedores) que desejam medir a velocidade e como os plugins impactam a velocidade geral de seu site.
Você instala e executa o plug-in, então ele lhe dará um pequeno gráfico de pizza ou gráfico de linha que mostra o quanto os seus plugins estão atrasando o seu tempo de carregamento.

Olhe esse relatório gerado pelo P3 Profile. Como você pode ver, todos os plugins utilizam mais ou menos os mesmos recursos, com exceção de um ou outro.
Otimização do banco de dados para o WordPress
Esse assunto sem dúvidas renderia uns 3 artigos no mínimo, mas vou tentar resumir bem aqui para você.
Ao contrário dos sites “normais” o WordPress salva muitos dados ( como este texto dentro deste post) dentro de um banco de dados MySQL. Como qualquer em qualquer sistema ele também precisa de manutenção/otimização.
O processo de otimização de um banco de dados é bastante complicado qualquer alteração malfeita pode colocar tudo a perder. Se você não tem um bom nível de conhecimento sobre programação e MySQL é melhor não tentar mexer manualmente.
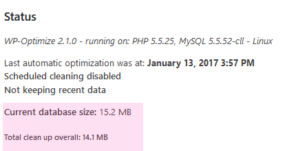
Existe um plugin que te deixa seguro para fazer alterações no banco de dados, o nome dele é WP Optimize.
Otimizar o banco de dados se resume basicamente em excluir conteúdo velho, se livrar de backups antigos, spam e organizar as tabelas.
Ps.: Antes de mexer em qualquer plugin que altere o banco de dados é altamente recomendado que faça um Backup.

Como você pode ver na imagem acima, é bastante fácil economizar muito espaço em seu banco de dados.
Um banco de dados pequeno é um banco de dados eficiente e um banco de dados eficiente é um banco de dados rápido.
Depois de otimizar o banco de dados você consegue ter um aumento de velocidade considerável, se o seu site for grande melhor ainda.
Otimização do Tema WordPress
As chances são de que você já está “preso” com o tema que você escolheu.
Se você está começando do zero e está em busca de um tema, tente encontrar um que seja pequeno em tamanho e não tenha muitas solicitações HTTP.
Eu antes de indicar ou comprar algum tema eu pego a página de demo do tema e faço todos os testes que te ensinei no decorrer deste artigo, com isso eu tenho uma base se o tema serve ou não para o SEO.
Ps.: Todos os temas provavelmente vão vir com a descrição : SEO FRIENDLY, Adaptado para SEO e etc…
A verdade é que eles ACHAM que está adaptado, SEO é complicado amigão e são raros os desenvolvedores, web designers que tem conhecimento técnico de SEO para conseguir desenvolver um tema com os requerimentos de um profissional de SEO, para você ter ideia esse profissional é tão raro que em 10 anos de profissão nunca vi um. =)
Se você já limpou tudo que tinha que limpar, desativou plug-ins desnecessários e o seu site ainda continua fazendo muitos requests comece a pensar em usar outro tema.
Uma última dica: Não é porque o seu tema tem muitos recursos que você tem que usar, na maioria das vezes muitos dos recursos usam plug-ins adicionais para o tema funcionar 100%. A dica é: remova tudo que for desnecessário.
Sliders WordPress
Vou falar sobre sliders em um tópico separado porque realmente é algo que tem me chamado bastante a atenção, primeiramente quero deixar claro que eu acho horrível sliders na entrada do site.
Mas, tirando a minha opinião pessoal o ideal é que você se livre deles se puder.
Use imagem estática, elas funcionam bem para chamadas para ação.
Além do mais Sliders carregam geralmente 3 ou 4 imagens que na maioria das vezes são muito grandes (para ficar esteticamente legal).
Ativar compressão GZIP para o seu site WordPress
Este é um conceito simples, que usa um algoritmo complexo. Basicamente, esta técnica irá comprimir (via algoritmo) todos os dados no seu site para torná-lo menor.
Se você já trabalhou em um Windows ou um computador Mac, você provavelmente já viu um arquivo “zip”.
A compressão gzip em um site é a mesma coisa, só que ao invés de fazer no seu computador, é feito em um servidor web.
Para ativar a compactação gzip, adicione o seguinte código ao seu arquivo .htaccess:
<IfModule mod_gzip.c>
Mod_gzip_on Sim
Mod_gzip_dechunk Sim
Mod_gzip_item_include arquivo. (Html? | Txt | css | js | php | pl) $
Mod_gzip_item_include handler ^ cgi-script $
Mod_gzip_item_include mime ^ text /.*
Mod_gzip_item_include mime ^ application / x-javascript. *
Mod_gzip_item_exclude mime ^ image /.*
Mod_gzip_item_exclude rspheader ^ Content-Encoding:. * Gzip. *
</ IfModule>
As configurações devem ter efeito na próxima vez que você carregar um site, então muito rápido!
Cache do WordPress
Tenha muito cuidado com o cache. Alguns hosts fazem cache de nível de servidor, alguns plugins têm cache incorporado, e às vezes o seu CDN pode fazer sua própria versão de cache. Você pode configurar o cache globalmente no Apache, através do seu .htaccess, através do cPanel ou através de um plugin.
Se você não sabe o que está fazendo aqui, por favor, afaste-se do teclado que você pode realmente estragar o seu site e acabar com a experiência do seu usuário.
Mas vou te contar uma coisa: cache é bom. Ele pode melhorar o tempo de carregamento das suas páginas, Principalmente quando seus visitantes estão visitando várias páginas em seu site.
Não vou recomendar nenhum plugin, pois não conheço nenhum que não tenha causado problema, só vou recomendar que você configure o seu cache, geralmente o próprio servidor faz isso caso você tenha dúvida contate o suporte da sua hospedagem que eles te ajudam com isso.
Conclusão
Se você seguir todas estas recomendações eu posso muito bem lhe garantir que o seu SEO irá melhorar. Além disso, seus usuários serão muito mais felizes. Melhorar a velocidade do seu site pode definitivamente se tornar um vício, por isso tenha cuidado e saiba quando parar.
Há sempre “mais” que você pode fazer. Você pode fazer hospedagem de banco de dados externa, obter servidores mais rápidos, etc, mas você tem que saber o quanto é o suficiente.
Talvez um dia o seu site vai ficar assim:

É com essa linda imagem acima que eu te faço um convite para participar do meu grupo fechado de marketing digital no Facebook, lá compartilho dicas e estratégias com os membros.